El nuevo Mapas de Google ofrece la opción de insertar mapas en el sitio de nuestra web que estimemos oportuno.
Si estamos en la web de mapas de Google, solo es necesario hacer zoom en el area del sitio que queremos incluir, más tarde entramos en el icono del engranaje situado en la esquina debajo de la parte izquierda y elegimos la opción de insertar mapas desde el menú.
Si necesitas plugins de WordPress para añadir más opciones a los mapas de tu sitio sigue este enlace.
Este sitio ofrece un código de inserción por defecto creado por mapas de Google, para posteriormente incluir en la web y poder mostrar el mapa.
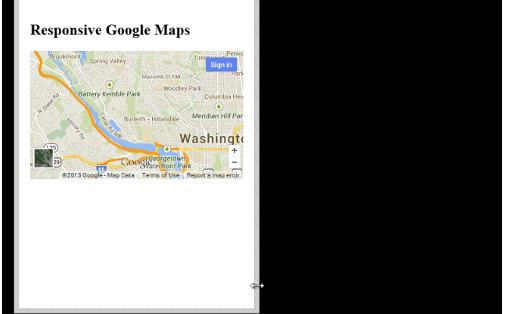
El problema es que este mapa por defecto no es responsive y en estos momentos es cada vez más importante este tema para la usabilidad de los usuarios que visitan nuestra página desde distintos dispositivos.
El mapa de Google no encaja en la pantalla y tendremos que hacer un desplazamiento por la página de forma horizontal para poder el mapa completo.
En la imagen podemos ver otra página web que contiene el mismo mapa de Google. Ahora el mapa si tiene un estilo responsive o adaptativo para cualquier dispositivo, el cual se ajusta el tamaño de forma automática en función del tamaño de la pantalla.

Cómo insertar el nuevo mapas de Google de forma responsive.
Este es el código de inserción por defecto para cualquier mapa de Google:
<iframe
src="https://www.google.com/maps/embed"
width="600"
height="450"
style="border:0;"
allowfullscreen=""
loading="lazy"
></iframe>
Como se especifica en los parámetros de altura y anchura del código de inserción, la altura por defecto para el medio insertado es 450px o el 75% de la anchura por defecto (600px).
Si desea transformar este tamaño estático de mapas de Google en sensible para cada pantalla, todo lo que tenemos que hacer es añadir un par de reglas CSS a tu página web y envolver el código IFRAME dentro de estas reglas.
El nuevo código de inserción con el estilo de respuesta va a ser como vemos a continuación. Puedes cambiar el valor de padding-bottom (línea # 4) de 75% a algo pora una relación de aspecto diferente.
<style>
.google-maps {
position: relative;
padding-bottom: 75%; // Esta es la relación de aspecto
height: 0;
overflow: hidden;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
</style>
<div class="google-maps">
<iframe
src="https://www.google.com/maps/embed"
width="600"
height="450"
style="border:0;"
allowfullscreen=""
loading="lazy"
></iframe>
</div>Lazy Load en Google Maps
Lazy Loading es una técnica que permite cargar Google Maps solo cuando el usuario se desplaza a la posición en la página donde está incrustado ese mapa. Esto ayuda a mejorar el rendimiento de tu sitio web y el «web vitals score» de tu sitio, ya que el pesado código JavaScript que carga Google Maps no se carga hasta que el usuario se desplaza al mapa.
Anteriormente, los sitios web tenían que usar la API de «Intersection Observer» para cargar mapas e imágenes gradualmente a medida que se hacían visibles en la pantalla. Este ya no es el caso, ya que la mayoría de los navegadores modernos ahora admiten el atributo de carga en los elementos:
img e <iframe>Simplemente añade loading=’lazy’ al elemento IFRAME y el navegador aplazará la carga de Google Maps cuando están fuera de la pantalla hasta que el usuario se desplace cerca del mapa. Se puede usar una técnica similar para incrustar videos y fotos de Instagram de forma responsive.
 3 razones por las que el diseño web responsive es la mejor opción para una estrategia SEO móvil
3 razones por las que el diseño web responsive es la mejor opción para una estrategia SEO móvil Como crear dos columnas responsive en Contact Form 7
Como crear dos columnas responsive en Contact Form 7 30 Themes WordPress Responsive Gratis listos para Descargar
30 Themes WordPress Responsive Gratis listos para Descargar Los mejores plugins responsive gratuitos para Sliders en WordPress
Los mejores plugins responsive gratuitos para Sliders en WordPress Genesis Framework: mi opinión y revisión sobre el marco de WordPress
Genesis Framework: mi opinión y revisión sobre el marco de WordPress
Muy buen articulo, justo lo que andaba buscando! Pero al insertar el código a un widget, me desaparece todo. Hago pruebas con tu propio código… Debe ser que algo no funciona correctamente. Alguna solución?
Gracias
Hola Dovi, lo acabo de probar y funciona perfectamente. Copia el código en texto plano, dentro de la caja del código pone «view plain text», pulsa ahí y copialo y pegalo a ver que tal funciona. Ya me cuentas como va. Saludos
Muy buenas…
Llevaba toda la tarde fustrado, por que no conseguia configurar correctamente el w3cache total y un cnd de amazon, y mientras me tomaba una caña y repasabva la web, me dado cuenta que el mapa de google no se encojia en el movil, ayer cambie el plugin por el mapa y me parecio todo perfecto facil y rapido…..
pero al ver el fallo hoy se me ha venido el mundo abajo.(soy un novato, y a estas horas me puesto a buscar la solucion y por muchisima suerte he dado con su pagina, he leido un poco y he probado y…….. perfectooooo…… he flipaoooo…
asi que muchas gracias y me guardo su web en mis favoritos, por si encuentro alguna perla mas.
🙂
Gracias Fuji! Es curioso que Google que tanto recomienda una experiencia de usuario excelente, no disponga en sus recursos de algo tan simple como un diseño responsive o adaptativo. Abrazos
😉 Me ha venido esquiso, muchas gracias.
Gracias!!, me ha servido de gran ayuda!!
Sencillamente, brillante.
Grandísima tu aportación para los que valoramos, ante todo, una buena experiencia y de calidad al navegar por las numerosas páginas webs.
Un abrazo.
Gracias a ti por tu comentario Javier. Abrazos
¡Muy buen artículo!, me sirvió perfectamente para mi proyecto.
Llegué aquí por casualidad, traído por Google, al buscar «como hacer responsive un mapa de Google»
¡Tu blog está repleto de utilidades, te felicito, y muchas gracias por compartir toda esta información tan útil!
Abrazo desde la Patagonia, en Argentina.
Gracias Gastón. Saludos desde Andalucia
Muchas gracias, me funciona perfecto.
Excelente!! justo lo que buscaba, muchas gracias.
Muchas gracias!!!!
Me ha servido y está genial, pero me surge una pequeña duda: ¿Cómo hago para que en el navegador del móvil siga viéndose a un tamaño razonable?
Aquí hay un ejemplo: http://www.liveaudiovisual.es/
Y aquí como se ve en mi web: http://www.zonaocho.com/
Hay que verlo en el móvil para que lo entiendas 😉
Hola, tienes que cambiar el ancho del mapa con esto padding-bottom: 75% . Cambia a un porcentaje mas algo por ejemplo 95% y ve realizando pruebas hasta dejarlo como te guste
Muchas gracias Pedro
No quiero darte la brasa ya que entiendo que este no es el lugar 😉
Ya cambié ese valor y funciona tal y como dices, pero si lo pongo muy alto para que se vea bien en el smartphone se ve enorme en el navegador del ordenador y si lo hago más pequeño pues se ve bien en el navegador, pero en el móvil no se llega a ver decentemente.
Muchas gracias por tu tiempo.
Vaya, pues voy a investigar un poco y te cuento…
También puedes tirar de un plugin responsive para incluir los mapas como este https://wordpress.org/plugins/responsive-google-map/
Muchísimas gracias Pedro!
De momento tiraré con el plugin…aunque tengo bastantes y me gustaría prescindir de él.
Ya lo miraré más tranquilamente
Gracias por tu ayuda
cambiar el width del iframe por 100% eso es todo.
Saludos.
Un artículo muy interesante y útil. Hacía tiempo que buscaba alguna manera de hacer que los mapas de Google fueran responsive.
Lo he probado y me ha funcionado casi a la perfección. No sé si estaré haciendo algo mal pero al incluir el mapa en una página queda un gran espacio en blanco bajo el mapa. He probado a modificar los parámetros del código pero no hay manera de reducir ese espacio en blanco.
¿Tienes alguna idea de cual puede ser el problema?
Muchas gracias!!
Saludos,
Jordi
Pues ni idea Jordi. Si me puedes decir cual es tu sitio web y le echo un ojo
Hola Pedro,
Te paso enlace: http://www.aluminis-teima.com/contacte/
Las únicas modificaciones que he hecho al código han sido reducir el ancho y alto al 50% para que el mapa no se vea demasiado grande:
width: 50% !important;
height: 50% !important;
Como verás bajo el mapa queda un gran espacio en blanco.
Muchas gracias por tu ayuda.
Saludos,
Jordi
Hola Jordi. ¿No has probado en ponerlo en dos columnas? Probablemente quedaría mejor y no tendrías el problema que tienes ahora
Hola Pedro,
Muy buena idea lo de ponerlo en dos columnas. Tienes razón: queda mucho mejor y se soluciona el problema.
Muchas gracias por tu ayuda.
A ti jordi. Saludos
Buen día Pedro, gracias por esta información útil
quisiera que me hicieras el favor de decirme como sacar el código de google map con la dirección que necesito ? Gracias
Muy buen aporte, ¡muchas gracias!
Funciona a la perfección.
Muchas gracias por postear una tutorial tan simple y funcional!
🙂
Hola amigos, he visto este post y me parece muy bueno.
El problema que me encuentro es que al entrar a través del móvil, el menú para escoger los mapas y los sitios de interés queda muy pequeño.
Alguna solución para que el menú de arriba salga mas grande?
si le das al botón de maximizar te pide para abrirlo a través de maps…pero si es esta incorporado en una pagina será mas difícil entiendo…
y puestos a preguntar…
es posible acceder directamente al mapa mostrando solo una capa del mapa, aunque las otras capas estén disponibles, pero al entrar que solo muestre una de ellas.
Gracias
Hola,
Muy buen articulo, me ha servido mucho, era justo lo que estaba buscando, gracias!
Sobre lo que comentas al final, sobre una técnica similar para incrustar vídeos… tengo una lista de 4 vídeos (youtube) que necesito que se adapten (responsive) y de momento lo tengo «apañado» pero me gustaría ponerlo bien, responsive como toca. Si me puedes echar un cable 😉
Gracias de ante mano.
Hola Felipe. Quizás este plugin te pueda servir https://wordpress.org/plugins/advanced-responsive-video-embedder/. Ya me cuentas si te vale. Saludos!
Funciona genial.
Muchas gracias!!!
Me sirvió de mucho su apunte.gracias
Hola, quería preguntar si a la hora de insertar el código de Google map, con el Iframe, dejas el width y el height que vienen o los quitas, o le pones valores en porcentaje. Es que a mi me pone el mapa a todo lo ancho de la pantalla y no hay manera de que se vea del ancho de su contenedor la div con la clase google-maps?
En el código vienen los valores en porcentajes que vas cambiando a tu gusto
Tambien funciona: cambiando el ancho q esta en px ejemplo width=»1000″ por: width=»100%»
Mil gracias, justo lo que necesitaba.
😉
Capoooooo!!
ya lo probé y funciona perfecto, gracias capo!
Genial, así da gusto con personas como tú que nos enseñan.
Muchas gracias.
Gracias a ti Antonio por tu apoyo.
Saludos!
Hola, disculpame soy un poco novato en estos temas.
Exactamente en donde debo pegar ese código ? Lo pego completo en la hoja de estilos (style.css) pero no cambia nada. Debo modificar algo en el iframe de maps que esta pegado en la entrada.
Gracias por la ayuda.
Hola Anderson. Solo tienes que incluir el código en el post, página o widget de tu sitio web. Saludos!
Hola tengo un problema con el código, me desaparece al agregar la clase al div. Podrias ayudarme por favor.
Hola Rafa. Cual es tu sitio web?
Permíteme comentarte que me has ayudado. Sabes, deberías utilizar algun blog que te pueda facilitar ingresos en cripto como Steemit. Porque el conocimiento vale. Si tienes una dirección bitcoin o cualquier otra cripto, hazmela legar. De verdad que me ha servido esta información
Gracias Rodrigo. Si que tengo una dirección para criptos. Puedes ponerte en contacto conmigo desde el formulario y hablamos. Saludos!
Eres muy grande! Gracias!
Viendo que aún hay gente que lo mira añadid un margin-bottom y se apaña. El código quedaría así:
.google-maps {
position: relative;
padding-bottom: 75%; // Ratio de aspecto
height: 0;
margin-bottom: -75%;
overflow: hidden;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
😉
Gracias Cristian! Se agradece tu aportación 😉
Me parece que soy el único a quien no le funciona 🙁
Muchas gracias por compartir, justo lo que estaba buscando
Gracias a ti por comentar.
Saudos
Hola, alguien sabría poner una ubicación exacta en vez de que salga el mapa del mundo
Buenas,
No debe de salir el mapa del mundo. Tienes que poner la uticación exacta dentro del código y listo.
Me sirvio gracias para mi pagina