Para utilizar ciertos estilos con CSS no necesitamos ser programadores, diseñores profesionales ni nada por el estilo. Podemos incluir ciertos elementos en nuestro sitio web utilizando el código que ya existe. Agradecemos que compartan este tutorial por brindar esta información.
Si lo que necesitamos en nuestro diseño son cajas de colores con esquinas redondeadas para incluir contenidos en su interior sigue leyendo este artículo:
Vamos a ver como podemos hacer esto de forma rápida y sencilla. Si queremos crear cajas de color sin esquinas también se puede utilizar este código, lo único que hace falta es eliminar una parte de este para que quede con la esquina normal.
🟦 Añadir cajas de contenido con esquinas redondeadas
El secreto para hacer sus esquinas redondeadas es el siguiente código.
-webkit-border-radius: 10px; border-radius: 10px;
Si lo necesitas puedes quitar fácilmente el efecto de esquina redonda quitando el código anterior dentro de los corchetes.
.box-blue {
margin:0 0 25px;
overflow:hidden;
padding:20px;
background-color:#6BD5F1;
border:1px solid #afcde3;
-webkit-border-radius: 5px;
border-radius: 5px;
}
Puede utilizar este código y crear más código para cada color. Además puedes cambiar los colores del código hexadecimal y utilizar tu propio color único.
El código de color azul anterior hace que las esquinas queden redondeadas. Puedes cambiar los valores en píxeles para modificar a tu propio gusto.
Aquí puedes ver un ejemplo.
Resultados Utilizando 5 px de radio

Resultados Utilizando 20px radio

Añadir el código en el editor HTML.
Una vez que hemos añadido el código para el archivo style.css de nuestro theme de WordPress, añadimos este código en el editor HTML de la entrada o página.
Cada caja usará un selector diferente.

🟩 Código para rectángulos con esquinas redondeadas
Aquí está el código CSS para las cajas con esquinas redondeadas.
/* Cajas con contenido de color */
.box-blue,
.box-gray,
.box-green,
.box-grey,
.box-red,
.box-yellow {
margin:0 0 25px;
overflow:hidden;
padding:20px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
.box-blue {
background-color:#d8ecf7;
border:1px solid #afcde3;
}
.box-gray {
background-color:#e2e2e2;
border:1px solid #bdbdbd;
}
.box-green {
background-color:#d9edc2;
border:1px solid #b2ce96;
}
.box-grey {
background-color:#F5F5F5;
border:1px solid #DDDDDD;
}
.box-red {
background-color:#f9dbdb;
border:1px solid #e9b3b3;
}
.box-yellow {
background-color:#fef5c4;
border:1px solid #fadf98;
}
Copia y pega el código CSS de arriba en el archivo style.css del tema de WordPress. El siguiente código lo tienes agregar en el editor de texto para cada color de la caja.
/* Añade una de estas lineas HTML en tu editor de texto de WordPress para cada caja*/ <div class="box-blue">Incluye tu contenido aquí.</div> <div class="box-gray">Incluye tu contenido aquí.</div> <div class="box-green">Incluye tu contenido aquí.</div> <div class="box-grey">Incluye tu contenido aquí.</div> <div class="box-red">Incluye tu contenido aquí.</div> <div class="box-yellow">Incluye tu contenido aquí.</div>
Es posible cambiar de forma sencilla los colores editando el código hexadecimal para los colores del fondo y los bordes para hacerlos a gusto de cada uno.
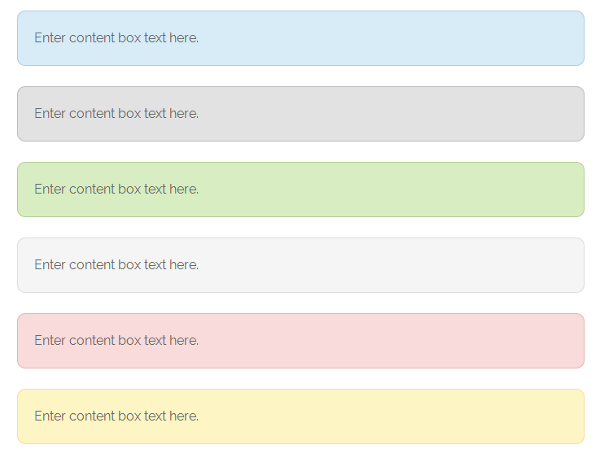
En la siguiente imagen puedes ver una prueba con el CSS y HTML del código de los ejemplos anteriores:

Ahora ya puedes crear tus propias cajas de colores sin necesidad de tener conocimientos avanzados o tener que instalar un plugin.
 Eliminar banner de un tema en la barra superior de WordPress
Eliminar banner de un tema en la barra superior de WordPress Como crear un Tema de WordPress desde una plantilla HTML
Como crear un Tema de WordPress desde una plantilla HTML Como Cambiar el Color de los Botones en WooCommerce
Como Cambiar el Color de los Botones en WooCommerce 5 plugins editores de CSS gratis para la edición en vivo en WordPress
5 plugins editores de CSS gratis para la edición en vivo en WordPress 11 Videojuegos Retro Creados con HTML5, JavaScript y CSS
11 Videojuegos Retro Creados con HTML5, JavaScript y CSS
Hola,
Como se suele dedir «es de buen vecino ser agradecido»
Me ha servido de mucho tu artículo, y ya estoy empezado a usar las cajas coloreadas en mi web.
Salu2!
Genial Davido! Gracias a ti
Como puedo centrar estas cajas redondeadas al medio de la página?.
Muchas gracias.
Hola Alex. Puedes utilizar CSS para centrar el contenido como explica aquí http://ksesocss.blogspot.com/2012/05/centrando-al-centro-con-css-16-maneras.html o utilizar shortcodes si te resulta mas facil
Me ha servido de gran ayuda. Enormemente agradecido.
Buenas…pues el destino me ha vuelto a traer por aquí, jeje. Te voy a tomar como referencia para todo este tipo de cosillas.
Tengo una duda que a ver si tú me puedes resolver: en Firefox no me aparecen las esquinas redondeadas…y me estoy volviendo loco!
Gracias de nuevo
Hola bienvenido de nuevo a esta, nuestra casa jeje. ¿Tienes una url para poder ver donde aparecen las cajas? Y así lo veo yo desde mi navegador a ver que tal
http://www.zonaocho.com
Es el texto resaltado. En chrome aparece con las esquinas redondeadas y en firefox no
Cierto en mis navegadores pasa lo mismo. Es posible que sea por la plantilla, ya que a mi no me ocurre tal cosa cuando lo hago con otras plantillas
Gracias…como tengo que escribir a los tipos de la plantilla para aclarar otras cosas les preguntaré el asunto.
Gracias. Nos vemos por aquí
Muchas gracias por el aporte, era justo lo que buscaba para mi blog.
Un saludo.
Hola,
Muchas gracias por el post, es justo lo que estaba buscando y no encontraba. Pero tengo una pregunta. No hay un plugin para hacer estas cajas de colores sin tener que estar metiendo un div a mano?
Veo que muchos bloggers ponen al final de sus post en un recuadro de estos, con un color de fondo diferente, diciendo me quedé en este hotel, puedes comprar esta guía, etc… con enlaces de afiliados. Pero no sé, esperaba que wordpress tuviese alguna forma de hacer estas cajas con un par de clicks…
En cualquier caso, gracias por el post, porque me sirve para hacer lo mismo.
Saludos.
Hola señ@r Guía jejej,
Pues se pueden hacer con plugins de shortcodes o con los constructores de páginas tipo Visual Composer o Divi, pero el problema es que si cambias de plugin o de page builder lo pierdes todo. Por este motivo para el diseño siempre es preferible no tirar de plugins y hacerlo a mano. De todas formas solo es copiar y pegar un par de códigos. Saludos!
Buenas! queria saber si se puede centrar el cuadro de alguna manera ya que lo intento poner en un slideshow y no se como moverlo hacia la derecha. Gracias y genial aporte!
Hola alberto. Quizás aquí puedas resolver tus dudas https://librosweb.es/libro/css/capitulo_5/posicionamiento_relativo.html
Hola, ya probé el código y esta excelente muchas gracias, ahora una pregunta como puedo hacer para colocar 2 0 3 cajas en el mismo contenedor con separaciones entre ellos como de 20px algo como esto http://www.webempresa.com/wordpress/hosting-wordpress.html
muchas gracias
Gracias Boos. No entiendo muy bien si quieres las 2 o 3 cajas en horizontal o las cajas dentro de otra mas grande. De todas formas a ver si este tutorial te sirve http://www.paginas.in/archivos/612 . Saludos
Bueno deja me explico mejor, mi intención es poner tres cajas contenedoras de manera horizontal con espacios de 2px entre ellas y dentro de estos contenedores o cajas colocar texto e imágenes al igual que un botón, soy nuevo en esto y estoy aprendiendo te agradezco tu tiempo
Hola buenas tardes muy bueno tu post, me sirvio de mucho, yo me encuentro realizando una pagina local y me gustaría que el cuadro de color se viera simplemente en unas de las columnas de una , como se podra realizar,
cabe destarcar que en esa columna tengo varias celdas
caracas.
mañana como estas
tiene que ser todo el cuadro pegado
si no no funciona
esto es un nuevo día
sigo aprndiendo
cuando coloco este codigo el cuadro de colores me cubre toda la tabla, yo quiero que me cubra simplemente todala primera columna,
Gracias y saludos.
Hola amigo,
Me gustaría saber como pones el código html y css en colores y con los números de las líneas a la izquierda, como lo has hecho en este post.
Un saludo!!
Hola Randy. Pues solo tienes que poner el código html a principio del texto
y listo
Muy bien explicado. Es lo típico que tienes que hacer de vez en cuando y se te olvida. Lo guardo en favoritos 😉
Lindo diseño. ¡Muchas gracias!
Hola!
Muchos blogs utilizan este tipo de recuadros de colores para resaltar y llamar la atención de los lectores.
Dentro de este universo de variedades que se puede encontrar en la web, hay algunos más estéticos que otros, pero siempre hablando de este tipo de recuadros css.
Ahora bien, la consulta de rigor que a muchos aficionados del SEO les preocupa o compete:
-Este tipo de código genera un impacto relevante en el tiempo de carga de la página web?
-Entiendo hacerlo manualmente introduciendo un código debería tener menos impacto que si utilizamos un plugin de wordpress.
Nunca dejan de cumplir su o objetivo, realmente llaman la atención.
Gracias, Saludos!
Hola,
Es mas el beneficio que perjudicial, pues mejora la usabilidad y la lectura en los contenidos.
Gracias por tu aporte.
Saludos!
no entendi :(}
osea que no lo pongo en donde dice CODE?
Buen tutorial sobre lista de colores css. En esta pagina tambien hay un articulo sobre los nombres de los colores con su respectivo hexadecimal.
http://www.cattutorial.com/css/lista-de-colores-css-nombre-color-su-valor-hexadecimal/
Hola.
No consigo que me aparezca a caja con lo que yo quiera dentro
A los objetos de formulario html puro, se pueden poner esquinas redondeadas