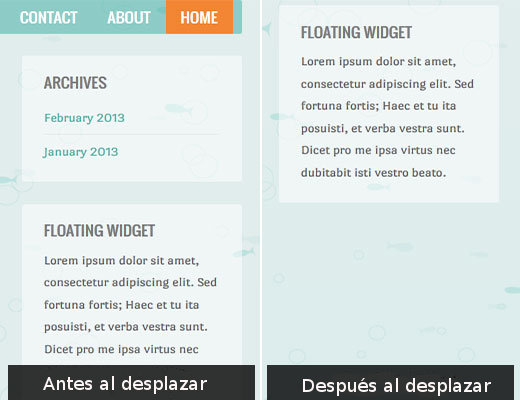
Un contenido flotante que permanece en la pantalla mientras se realiza un desplazamiento tiende a tener mejores resultados de conversión que los objetos estáticos. Por este motivo, muchos sitios que vemos en la web hacen uso de estos contenidos flotantes para aumentar los porcentajes de aciertos.
Ademas, si te fijas en algunas webs, disponen de estos elementos flotantes en varios sitios según el mayor porcentaje de conversiones obtenidos. Estos sitios pueden ser en la barra del encabezado, en el footer, en un widget de alguno de las barras laterales, etc.
En este artículo vamos a mostrar como crear un widget flotante en el sidebar de nuestro blog de WordPress, por ejemplo si queremos que nuestro boletín de suscripción voluntaria tenga más visibilidad.
Este sistema funciona para todo tipo de widgets del sidebar, no sólo para formularios de correos o similares. Se puede utilizar para promocionar cualquier tipo de producto, entradas destacadas, fotos de nuestra cuenta de Flickr, botones de redes sociales, y cualquier objeto que más nos interese.

Pasos para crear el widget flotante
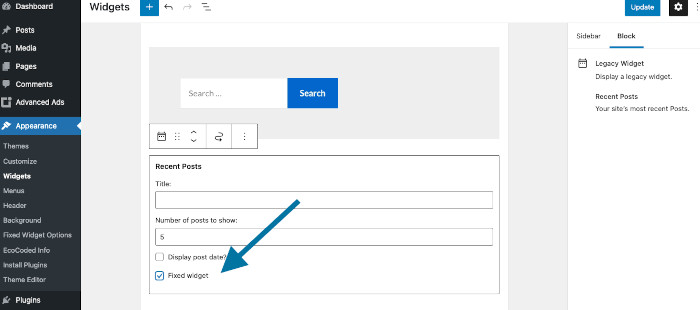
Para esto lo primero que tenemos que hacer es instalar el plugin Fixed Widget and Sticky Elements for WordPress. Después de tener activado el plugin nos dirigimos a «Apariencia» «Widget» y escogemos el widget que deseamos que sea flotante.
El plugin añade la opción de control fijo en todos los widgets de WordPress. Ahora marcamos la casilla de control fijo y guardamos los cambios. Después visitamos nuestro sitio y hacemos scroll o desplazamiento hacia abajo. El resultado será ahora un widget flotante que nos sigue al desplazarnos.

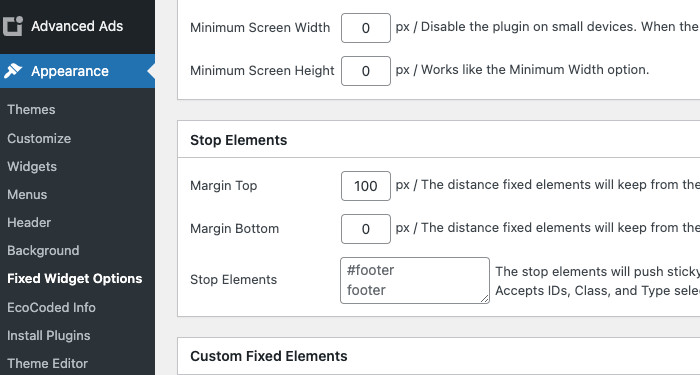
El plugin Fixed Widget viene con determinadas opciones para cambiar y configurar la posición de los widgets fijos. Para esto vamos a «Apariencia» «Fixed Widget Options» para configurar el plugin. En esta página podemos definir los márgenes, añadir tus propios códigos en HTML e incluso desactivar los widgets fijos en el movil y tablets.

Utilizar contenido flotante en el widget de la barra lateral puede ser utilizado para impulsar nuevos productos, contenidos de interés, promocionar las redes sociales y aumentar la fidelidad de los usuarios en general.
También tienes la opción de incluir varios widgets flotantes en la barra lateral, pero éstos podrían molestar y hacer el efecto contrario. Siempre es recomendable mantener un equilibrio en el diseño de nuestros sitios, para no perjudicar la usabilidad y la navegación de los usuarios.
Espero que este artículo te ayude a implementar un widget flotante en la barra lateral de tu web con WordPress.
 5 Plugins para Incluir Anuncios en los Vídeos de WordPress
5 Plugins para Incluir Anuncios en los Vídeos de WordPress Los Mejores Plugins de MailChimp para WordPress Gratuitos
Los Mejores Plugins de MailChimp para WordPress Gratuitos 4 Plugins WordPress para Incluir Noticias de los Mercados Financieros
4 Plugins WordPress para Incluir Noticias de los Mercados Financieros Las 5 Mejores Herramientas de Gestión de Proyectos para WordPress
Las 5 Mejores Herramientas de Gestión de Proyectos para WordPress Los Mejores Themes y Plugins de Subasta para WordPress
Los Mejores Themes y Plugins de Subasta para WordPress
Buen aporte, pero tengo una duda. Por qué no tiene aplicado este plugin en su pagina?
Hola William. No todos los plugins que menciono en este blog los tengo instalados en esta sitio, pues como podrás imaginar sería una locura. Aunque si muchos los suelo probar en otras web que gestiono. Solo hago mi aporte para quien le interese disponer de una aplicación de este tipo, o incluso yo mismo pueda utilizar en el futuro si fuese necesario. Saludos y te veo por Facebook, que ya veo que te has unido 😉
Amigo a mi no me sirvio ese plugin en mi blog, joderinga.com
No funciona
Hugo, te digo lo mismo que a Juvinao. Saludos
Muchas gracias por este plugin, me funciono muy bien, solo una duda, no le afecta al plugin wow slider, ya que desde que lo instale algunas imagenes no se muestran. estoy revisando bien pero por si alguien tiene el mismo problema tal vez sea esa la situacion. Saludos y gracias
Hola Ricardo. Puedes desconectar el plugin y ver si el slider funciona como antes. Si es así es problema del widget flotante
Hola! Esas dos opciones que te aparecen a ti para desactivar el widget flotante en móviles y tablets a mi no me aparecen. He instalado el mismo widget de eso no hay duda, por lo tanto no se cual es el problema. Espero que me puedas ayudar 🙂
Hola Bernat. Yo es que ahora mismo no tengo instalado ese plugin y no te puedo indicar. Pregunta en el foro del plugin al desarrollador a ver que dice
¡Muchísimas gracias por tu aporte, Pedro! Llevaba unas semanas viendo widgets flotantes y quería hacer lo mismo en mi blog, acabo de instalar este plugin, a ver qué tal la efectividad de los widgets flotantes. ¡Un saludo y suerte con tus proyectos!
Gracias Clara. Veo que ya lo tienes instalado ¿verdad? Veo perfecto como flota el contenido en tu sidebar 😉
Hola Juvinao. Yo lo he probado y funciona perfectamente. Prueba a hacer los pasos que dice el artículo y en los widgets que vienen por defecto en WordPress, no en los widgets del theme
gracias me sirvo tu post
Buenísimo, gracias por el consejo me pareció excelente ya lo acabo de instalar y me quedo genial.
Me alegro Marisol. Para eso estamos; ayudar a quien lo necesite.
Saludos!
Vaya, tuve que volver para ver como hacerlo, jajaja.
Muchas gracias nuevamente y saludos cordiales Pedro.
jejejej a ti Marisol. Esta es tu casa y aquí estamos para cuando se olviden las cosas. Saludos!
yo lo instalo y me voy a widgets selecion uno puesto y no tengo opciones de ponerlo flotante
No te viene esta opción? https://ps.w.org/q2w3-fixed-widget/assets/screenshot-3.png?rev=2659866
o esta? https://ps.w.org/q2w3-fixed-widget/assets/screenshot-4.png?rev=2659866