Compartir una presentación de PowerPoint en nuestro sitio web no es tan sencillo. Por lo general tenemos que utilizar sitios de terceros como SlideShare para compartir e incrustar una presentación. ¿Y si te digo que puedes crear y compartir presentaciones desde el mismo WordPress? En este artículo vamos a ver cómo crear presentaciones en HTML5 para WordPress y dejar PowerPoint atrás.

¿Por qué crear presentaciones en WordPress y no en PowerPoint?
PowerPoint es el software más popular para crear presentaciones. Podemos crear fácilmente nuestras diapositivas y luego subir la presentación a un sitio web de terceros para compartir. Sin embargo al hacer esto se pierde el control sobre nuestro contenido.
Mediante el uso de WordPress para crear presentaciones, se atraen visitas a nuestro sitio web. Se puede utilizar esta oportunidad para convertir a las visitas en suscriptores.
Una Presentación en HTML5 para nuestro propio sitio web es mejor en temas de SEO. Todas las diapositivas pueden ser indexadas por los motores de búsqueda y los usuarios pueden aterrizar directamente en nuestro sitio.
Cómo crear una presentación en HTML5 en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin HTML5 SlideShow Presentations. Tras la activación nos dirigimos a HTML5 Presentations > Add New para crear la primera presentación.
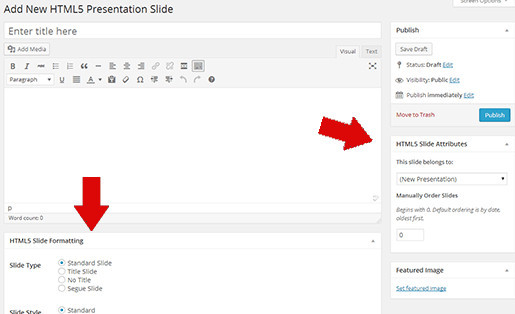
El editor de diapositivas tiene por defecto el editor de entradas de WordPress. Veremos los distintos formatos de diapositivas en HTML5 que queremos incluir debajo del editor de entradas.

Hay tres opciones de formatos para configurar. En primer lugar tiene que elegir el tipo de diapositiva. Dado que esta es la primera diapositiva de la presentación, se convertirá automáticamente en la diapositiva de título.
La siguiente opción es elegir un estilo de diapositivas. Esta opción controla la apariencia visual de la diapositiva.
La última opción, es elegir un tipo de presentación. Se puede elegir entre varios tipos de presentación como la presentación Standard, Faux Widescreen, o Widescreen.
En el área de título, puedes introducir el título de la presentación o el título de esta diapositiva en particular.
El área de edición es igual que el área de editor de entradas de WordPress, y se puede añadir lo que quieras aquí. Puedes agregar listas con viñetas, imágenes, vídeos, etc. Incluso se puede dejar el área de edición en blanco si lo que deseas es añadir un título sólo.
Una vez que estamos satisfechos con la diapositiva se puede guardar o publicar.
Para agregar más diapositivas en una presentación es necesario repetir el proceso. Sin embargo, esta vez se puede elegir una diapositiva padre como una presentación. En la pantalla de edición de diapositivas en HTML5, veremos los atributos HTML5 de las diapositivas en un metabox. Selecciona la primera diapositiva como nuestra presentación desde el menú desplegable.
¿Cómo mostrar un pase de diapositivas en WordPress?
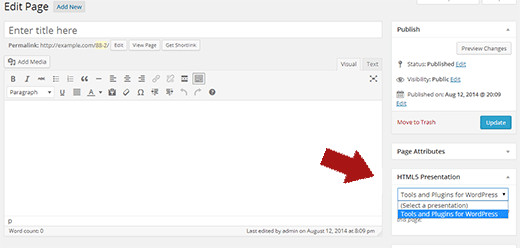
Ahora que hemos creado las diapositivas, vamos a publicarla en nuestro sitio web. Comenzamos por crear una nueva página en WordPress. Vamos a ver una nueva metabox en la pantalla de la página de edición titulada «HTML5 Presentations». Elegimos la presentación que deseamos mostrar en el menú desplegable y guardamos los cambios.

Cómo utilizar estilos personalizados para una presentación de diapositivas
Es necesario crear una nueva hoja de estilos para anular por completo el estilo del plugin con nuestro propio CSS . Utiliza el nombre de archivo html5slide-replace.css para nuestra hoja de estilos y súbela a tu tema o al directorio de tu tema hijo.
Para hacer cambios menores y agregar reglas de estilo adicionales, es necesario editar tu hoja de estilos html5slide-style.css . Sube esta hoja de estilo a tu tema o al directorio del tema hijo.
La presentación de un pase de diapositivas
Si estamos utilizando nuestra diapositiva para presentar en una conferencia, entonces necesitamos abrir la página que contiene nuestra presentación. Puedes abrir el navegador (preferiblemente Google Chrome) en el modo de pantalla completa.
Puedes utilizar las teclas de flecha para mover hacia adelante y hacia atrás entre las diapositivas. Si las diapositivas se atascan, a continuación simplemente pulsa en un área vacía en la pantalla, y entonces debes ser capaz de avanzar y retroceder de nuevo. Puedes ver una demo de como funciona la presentación de diapositivas en WordPress aquí.
Esperamos que este artículo te ayude a crear presentaciones en WordPress. Experimenta con diferentes tipos y estilos de diapositivas para mejorar tu presentación.
 5 Plugins para Incluir Anuncios en los Vídeos de WordPress
5 Plugins para Incluir Anuncios en los Vídeos de WordPress Los Mejores Plugins de MailChimp para WordPress Gratuitos
Los Mejores Plugins de MailChimp para WordPress Gratuitos Como Crear un Widget Flotante en el Sidebar de WordPress
Como Crear un Widget Flotante en el Sidebar de WordPress 4 Plugins WordPress para Incluir Noticias de los Mercados Financieros
4 Plugins WordPress para Incluir Noticias de los Mercados Financieros Las 5 Mejores Herramientas de Gestión de Proyectos para WordPress
Las 5 Mejores Herramientas de Gestión de Proyectos para WordPress
Deja una respuesta