Búsqueda personalizada de Google o Google CSE ofrece a nuestra página web un buscador interno utilizando la misma tecnología que impulsa el principal motor de búsqueda Google.com. Sólo tienes que añadir un fragmento de código JavaScript a la plantilla y los visitantes podrán encontrar fácilmente el contenido que están buscando en tu sitio web.
Para los que utilizamos WordPress tiene muchas más ventajas Google CSE que el buscador que trae WordPress por defecto, pues realiza búsquedas mas detalladas (por ejemplo palabras clave en los comentarios, posibilidad de incluir adsense, etc) y además rebajamos un poco de tensión en el servidor, ya que la búsqueda la realiza Google y no nuestra base de datos. En próximos artículos voy a mostrar como incluir el buscador en WordPress
Búsqueda personalizada utiliza por defecto el clásico diseño de Google, que suele ser los títulos azules, enlaces verdes y fragmentos enriquecidos (snippets) en negro, para mostrar los resultados de búsqueda en tu sitio. Tienes la opción de elegir una combinación de colores y el tipo fuente de tus resultados de búsqueda (mas info para hacer esto debajo del post) pero eso es prácticamente todo lo que se puede hacer.

Búsqueda personalizada con estilos CSS personalizados
Si alguna vez ha utilizado la función de búsqueda del sitio en ReinSpirit.com , puedes ver que los resultados de la búsqueda son de un estilo algo diferente. No está la marca de Google de búsqueda personalizada, las palabras clave que coinciden no se resaltan en negrita y los números de paginación se muestran como botones cuadrados.
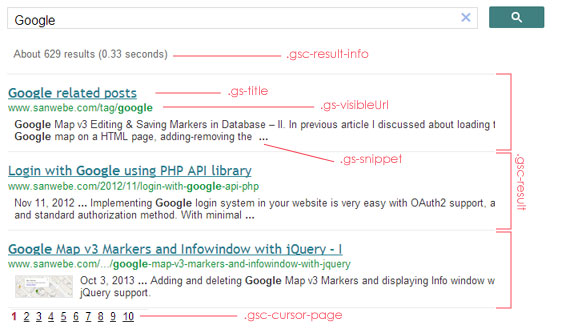
No se puede añadir estos estilos personalizados desde el editor de Búsqueda Personalizada pero puedes escribir unas reglas CSS simples que traerán el mismo efecto. La idea es simple. Como puedes ver en la imagen anterior, todos los elementos de la página de resultados de búsqueda tienen una clase asociada a ella. Puedes usar establecer el estilo de una clase como display: none para ocultar un elemento particular o utilizar el tipo de letra, color o las propiedades de los bordes para estilizar ese elemento.
Por ejemplo, vamos a apuntar la información en la caja de resultados de búsqueda que muestra el recuento de los resultados (class=gsc-result-info). Si deseas ocultar ese bloque en particular, puedes agregar una regla en tu hoja de estilos que incluya .gsc-result-info { display:none; } Y el recuento no se mostrará más. Del mismo modo, se puede incluir .gs-snippet {display:none} para mostrar solo los títulos y no los fragmentos enriquecidos.
El editor de búsqueda personalizada de Google no te permite cambiar el tamaño de la letra, el título y los resultados, pero con CSS si puedes hacerlo fácilmente.
Aquí están algunas de reglas CSS que puedes utilizar para el estilo de tu motor de búsqueda personalizado.
<style type='text/css'>
/* Utiliza una fuente distinta para los resultados de búsqueda */
.gs-title, .gs-snippet {
font-family: courier;
}
/* Añade un borde a cada resultado de búsqueda de forma individual */
.gs-webResult {
border: 1px solid #eee;
padding: 1em;
}
/* No mostrar el contador en los resultados de búsqueda */
.gsc-result-info {
display: none;
}
/* Quitar la marca de Google de los resultados */
.gcsc-branding {
display: none;
}
/* Quitar las imágenes en miniaturas de los resultados */
.gsc-thumbnail {
display: none;
}
/* Quitar los fragmentos enriquecidos de Google de los resultados */
.gs-snippet {
display: none;
}
/* Cambiar el tamaño de la fuente del titulo en los resultados */
.gs-title a {
font-size: 16px;
}
/* Cambiar el tipo de tamaño de los fragmentos en los resultados */
.gs-snippet {
font-size: 14px;
}
/* Destacar las palabras coincidentes en negrita */
.gs-title b, .gs-snippet b {
font-weight: normal;
}
/* No mostrar la URL de las páginas web en los resultados de búsqueda */
.gsc-url-top, .gsc-url-bottom {
display: none;
}
/* Resaltar los botones de paginación en la parte inferior de los resultados */
.gsc-cursor-page {
font-size: 1.5em;
padding: 4px 8px;
border: 2px solid #ccc;
}
</style>
Estas reglas son buenas tenerlas a mano cuando no tenemos permiso para cambiar el aspecto por defecto desde el editor de Búsqueda personalizada.
Si desea usar un esquema de color personalizado para tu motor de búsqueda personalizada, dirígete a google.com/cse, elije tu motor de búsqueda > Apariencia y luego entra a la pestaña pestaña Personalizar. Aquí se puede elegir diferentes colores para los títulos, URLs y fragmentos, cambiar a una familia de fuentes diferentes (por defecto es Arial) y también elegir un color diferente para el fondo.
 Eliminar banner de un tema en la barra superior de WordPress
Eliminar banner de un tema en la barra superior de WordPress Plugins WordPress buscador de piezas de vehiculos en WooCommerce
Plugins WordPress buscador de piezas de vehiculos en WooCommerce Como crear un Tema de WordPress desde una plantilla HTML
Como crear un Tema de WordPress desde una plantilla HTML Como Cambiar el Color de los Botones en WooCommerce
Como Cambiar el Color de los Botones en WooCommerce Los mejores Buscadores para encontrar Imágenes y su comparativa
Los mejores Buscadores para encontrar Imágenes y su comparativa
Deja una respuesta