Tabla de Contenidos
La infografía es uno de esos elementos que se han vuelto igualmente populares tanto en diseño impreso como en diseño web.
Independientemente del medio, estos gráficos ayudan a los lectores a comprender mejor un concepto o proceso. En el mejor de los casos, las infografías toman algo complicado y las convierten en una experiencia altamente visual pero simplificada.
La web ofrece sus propias ventajas únicas para infografías: interactividad y capacidad de respuesta. En lugar de un simple gráfico antiguo, estos elementos narrativos pueden ser aún más fáciles de usar.
La animación se puede utilizar para demostrar una idea. Y la infografía construida con tecnologías web también puede mejorar considerablemente la accesibilidad.
Tenemos aquí una colección de fragmentos de código que tienen como objetivo hacer más con las infografías. Algunos pueden no tener necesariamente una composición tradicional. Pero todavía buscan hacer que la información sea más fácil de entender.
Paso a paso
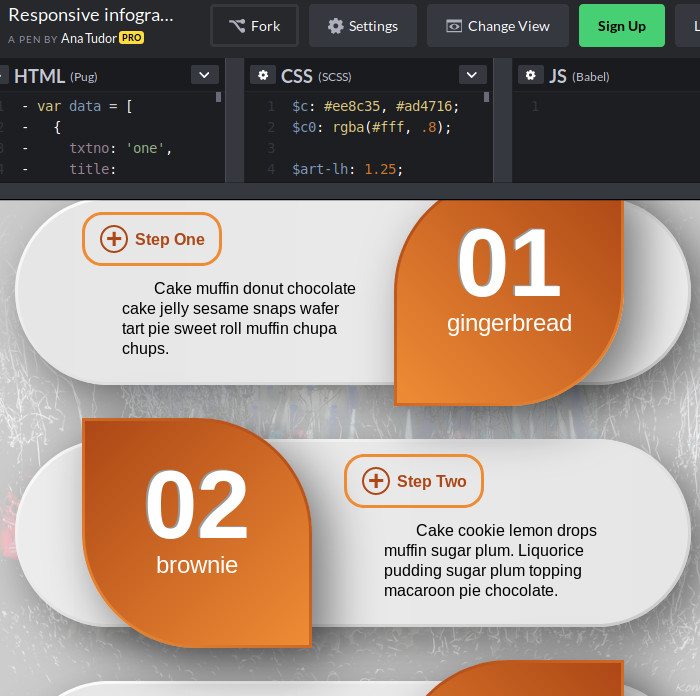
See the Pen Responsive infographic/ CSS variables, grid layout (no Edge support) by Ana Tudor (@thebabydino) on CodePen.
Incluir un proceso de varios pasos es algo bastante común en el estilo de las infografías. Sin embargo es necesario algo de trabajo para que la información sea fácil de entender. Lo bueno de este ejemplo es que los pasos numerados son a la vez precisos y muy detallados. También se degradan muy bien en ventanas más pequeñas.
La rueda informativa
See the Pen Responsive Animated Infographic. by Sarah Drasner (@sdras) on CodePen.
En ocasiones es necesario soluciones creativas para transmitir un punto de vista. Este gráfico circular gira y describe varias formas de combatir el cambio climático. El formato es divertido de ver y fácil de seguir. También demuestra cómo podemos hacer un esfuerzo adicional para hacer que la información sea más atractiva para los usuarios.
Chart interactivo
See the Pen Infographic Pie (SVG based) by Shalabh Vyas (@shalabhvyas) on CodePen.
Simple, intuitivo y fácil de usar, este gráfico circular hace un gran uso de la interactividad. Puedes pulsar en el logotipo de una empresa y se abrirá un contenedor para revelar más información. Es colorido e integra alguna animación interesante.
Explícalo con estadísticas
See the Pen CodePen Stats InfoGraphic by Tiffany Rayside (@tmrDevelops) on CodePen.
A los programas de noticias y deportes de la televisión les encanta deslumbrarnos con presentaciones de estadísticas animadas. Aquí tenemos una serie de gráficos animados que recuerdan lo que vemos a menudo en la televisión. Este fragmento utiliza movimiento y un estilo inteligente para llamar la atención.
Gráfico dinámico 3D
See the Pen Dynamic Infographic by Archer (@archer-graphics) on CodePen.
Aquí se muestra la interactividad en pantalla completa, ya que puedes ajustar tanto los números como los colores utilizados en este impresionante gráfico en 3D. Introduce un color hexadecimal de tu elección para cada entrada y usa un control deslizante para jugar con los porcentajes. Como beneficio adicional, también puedes reposicionarlo en la pantalla.
Juego de cartas
See the Pen Infographic smooth cards view by Sergiu Mocian (@serjuiced) on CodePen.
Esta es una manera realmente única de construir una infografía y hacerla interactiva. Es una serie de tarjetas de contenido CSS que se muestran en un formato superpuesto y escalonado. Coloca el cursor sobre una tarjeta y una animación revela más información. Posiblemente podría hacer clic en cada tarjeta, llevando a los usuarios a un contenido relacionado.
Detalles pulsables
See the Pen Bosma – Interactive SVG Infographic by Ntara (@ntara) on CodePen.
Aquí tenemos una infografía interactiva donde al pulsar en un icono carga contenido relevante dentro de la barra lateral verde. Este tipo de implementación sería ideal para una presentación a pantalla completa, permitiendo a los usuarios aprender más en un formato inmersivo.
Conoce tu café
See the Pen Types of Coffee | Pure CSS by Julie Park (@juliepark) on CodePen.
En el nivel más básico, una infografía debe ser atractiva y fácil de entender. Este ejemplo solo con CSS logra ambos objetivos muy bien. Las tazas de café ilustradas no solo tienen un aspecto apetecible, sino que también son representativas de sus ingredientes. Eso junto con la escala de sabor y la clave de ingredientes, se combinan a la perfección.
Destacando con más datos
El texto o las imágenes estáticas no siempre son suficientes para ayudar a los usuarios a comprender mejor un mensaje. Al igual que lo han hecho durante décadas en el universo de la impresión, la infografía ofrece un medio más fácil de comunicar datos en la web.
Cuando se combina con las últimas técnicas de CSS y JavaScript, podemos crear infografías que van más allá de un diseño elegante para las estadísticas. Y en nuestros artículos pueden convertirse en una experiencia interactiva e inmersiva que entretiene y educa.

 Eliminar banner de un tema en la barra superior de WordPress
Eliminar banner de un tema en la barra superior de WordPress Como crear un Tema de WordPress desde una plantilla HTML
Como crear un Tema de WordPress desde una plantilla HTML Como Cambiar el Color de los Botones en WooCommerce
Como Cambiar el Color de los Botones en WooCommerce 3 Plugins Constructores de Infografías con WordPress
3 Plugins Constructores de Infografías con WordPress 5 plugins editores de CSS gratis para la edición en vivo en WordPress
5 plugins editores de CSS gratis para la edición en vivo en WordPress
Deja una respuesta