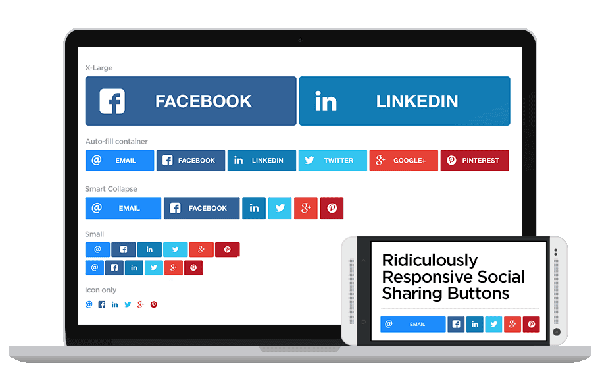
Los botones para compartir en redes sociales es un método importante en el aumento de tráfico de un sitio web. RRSSB (Ridiculously Responsive Social Sharing Buttons) son botones sociales elaborados por @dbox y @seagoat. Los botones se crean mediante SASS.
La personalización de los botones es fácil de ajustar para algunas variables. SVG permite tamaños de archivos pequeños y soporte para retina.

Se pueden añadir o quitar iconos para dejarlo a nuestro gusto. El resto se incluyen automáticamente en el contenedor.
Puedes cambiar el tamaño de la página demo para ver la demostración. Actualmente se ha probado entre 140px y 15.465 píxeles en las versiones actuales de Chrome 33, Safari 7.0.2, Firefox 27, Opera 20, y IE9 +. Ofrece calc y soporte SVG.
Utilización
1. Enlace en el archivo CSS del header
<link rel="stylesheet" href="css/rrssb.css" />
2. Copia .rrssb-buttons para crear la lista de botones en la ubicación deseada:
<ul class="rrssb-buttons clearfix">
<li class="email"> ... </li>
<li class="facebook"> ... </li>
...
<li class="googleplus"> ...</li>
</ul>
- Botones fluirán automáticamente de forma responsive al tamaño del ul rrssb-buttons. Si se necesitan botones con un tamaño concreto, añade rrssb-buttons en un fixed-width container.
- Sólo copia el lis de los botones que deseas.
- Añade una clase «popus» para la etiqueta anchor, para que cada botón de acción se abra en una ventana emergente, en lugar de una nueva ventana. (Recomendable para Facebook, Twitter, Google Plus, etc)
- Cada URL de compartir requiere de varios parámetros que le permite pasar a través de mensajes en el diálogo de uso compartido. Una herramienta útil para escapar de cualquier URI de mensajería que tiene que pasar a través de la URL para compartir.
3. Enlace a archivos javascript (jQuery CDN, jQuery fallback y rrssb.min.js):
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery.1.10.2.min.js"><\/script>')</script>
<script src="js/rrssb.min.js"></script>
Puedes encontrar toda la información disponible en Github para su descarga. Si no tienes tiempo ni ganas de ponerte a meter código puedes instalar el plugin para WordPress rrssb y tener tus botones responsive para compartir en medios sociales en solo unos clicks.
 Como Crear un Sitio Web para Embarazadas de Éxito con WordPress
Como Crear un Sitio Web para Embarazadas de Éxito con WordPress Plugin Diseñador de Camisetas y Sudaderas para WooCommerce
Plugin Diseñador de Camisetas y Sudaderas para WooCommerce Como Crear un Login Temporal en WordPress
Como Crear un Login Temporal en WordPress Cómo una certificación de marketing en redes sociales puede catapultar su negocio
Cómo una certificación de marketing en redes sociales puede catapultar su negocio Plugin para Incluir un Impresionante Carrusel 3D para WordPress
Plugin para Incluir un Impresionante Carrusel 3D para WordPress
Deja una respuesta