Tabla de Contenidos
La optimización de imágenes para un sitio web puede ser complicado. Hay multitud de opciones y pueden resultar ser más técnicas, pero en este artículo vamos a simplificar algunos aspectos básicos. Para explicar un poco acerca de la optimización de imágenes para la web vamos a mostrar algunos ejemplos. Para esto vamos a convertir una imagen en cuatro diferentes tipos de archivos. Estos son los resultados.
| Tipo de Imagen | Dimensiones | Tamaño |
| Gif | 500 x 377 | 43.4kb |
| Jpeg | 500 x 377 | 90.2kb |
| PNG-24 | 500 x 377 | 137kb |
| Bitmap | 500 x 377 | 552kb |
Si se incluye la foto en formato PNG-8 el tamaño seria ligeramente mayor que el formato GIF.
⚙️ Optimización de imágenes para sitios web ¿Por qué deberíamos hacerlo?
La primera y más importante razón para optimizar las imágenes es para la experiencia del usuario. Nosotros queremos que las imágenes se vean grandes y carguen rápido (más consejos para mejorar la velocidad de tu sitio web en este enlace) para que el usuario este contento. La siguiente razón sería el ancho de banda. Cada bit de ancho de banda utilizado cuesta dinero, así que será mejor conservarlo y utilizarlo sabiamente.
1. Antes de cargar
Sin ninguna duda debemos reducir el tamaño de la imagen antes de subirla a WordPress. Por ejemplo se puede hacer una foto con una cámara digital. Hoy en día se pueden hacer fotos con estas cámaras de hasta 1000 a 4000 píxeles de ancho o incluso más. La imagen que estamos utilizando es de 500 de ancho, así que imagina cuántos kb de más tenemos en una imagen sin optimizar.
No es una buena idea cargar una imagen de grandes dimensiones y reducirla a través de WordPress, pues la mayoría de los themes de WordPress almacena el tamaño original mostrando una versión redimensionada y la versiones en miniatura. Esto puede significar que esta almacenando 5 o 6 imágenes justo después de subir una. Además cada vez que una imagen se carga en el servidor tiene que cambiar el tamaño de la imagen, lo que necesita tiempo.
2. Pensar en el tamaño de nuevo
Sólo al reducir el tamaño de esta imagen en el formato de archivo JPEG de 500 de ancho y 400 de ancho se pasa a una imagen de 90.2kb a 56.8kb. Esto significa un ahorro increíble. Si estás pensando en la construcción de un sitio web de autoridad es probable que tengas que añadir imágenes a cientos de artículos lo que conlleva a un gran impacto en la velocidad de carga del sitio web.
3. Dónde almacenar imágenes
Se puede subir una imagen por artículo o página, pero las demás es recomendable que se almacenen en otro servidor. Podemos utilizar Amazon S3 ya que es un sitio confiable y muy barato.
Se pueden almacenar imágenes por todo Internet de forma gratuita, pero si nos vamos a tomar en serio la construcción de un negocio, es necesario llevar el control de todo nuestro contenido. No queremos que nuestras imágenes vayan desapareciendo y se generen enlaces rotos, lo que terminaría originando la caída en el ranking de búsqueda, Por lo que debes conservar estas imágenes en un servicio de almacenamiento de archivos en linea o en nuestro propio servidor. Lo mismo pasa con el alojamiento web, es necesario disponer de nuestro propio alojamiento para poder llevar el control completo del negocio.
4. Selecciona un formato de archivos
Cuando guardamos una imagen en el equipo tenemos la opción de elegir el formato como JPEG, PNG, GIF, BMP o más en función del programa que se utilice. Entonces necesitamos saber que tipo de archivo es el adecuando para la optimización de imágenes antes de guardar el archivo.
Esto va a depender en gran medida de la imagen en sí. Si tenemos una imagen plana con una cantidad limitada de colores. Por ejemplo una captura de pantalla del ordenador, esta imagen se puede guardar en un formato de 8 bits GIF o PNG. La explicación de esto es porque no es necesario mostrar muchos detalles y colores de la imagen. En cambio si tenemos una foto con mucho colorido y exige calidad, entonces será necesario elegir JPG o PNG 24 bits, aunque JPG es más pequeño.
Esto se vuelve mucho más técnico si estamos utilizando un programa de edición de imágenes como Photoshop. Pero si nuestro sitio web no es un lugar de galería de fotos o un muestrario de imágenes, los métodos que vamos a ver a continuación son unos sencillos para la optimización de imágenes para un sitio web.
🧰 Herramientas para la optimización de imágenes en la Web
Si tenemos imagenes en nuestro sitio web y no han sido optimizadas antes de subirlas, no hay problema al respecto. Se pueden optimizar las imágenes incluso después de haberlas subido.
🔌 Instalar un plugin de WordPress
Por ejemplo podemos instalar un plugin para WordPress gratuito llamado «Smushit» que ayuda a optimizar las imágenes. Este plugin optimiza las imágenes de varias maneras sin tener perdidas para:
- extracción de metadatos de archivos JPEG
- optimización de compresión JPEG
- convertir determinados GIFs de PNGs indexados
- extracción de los colores no utilizados de las imágenes indexadas

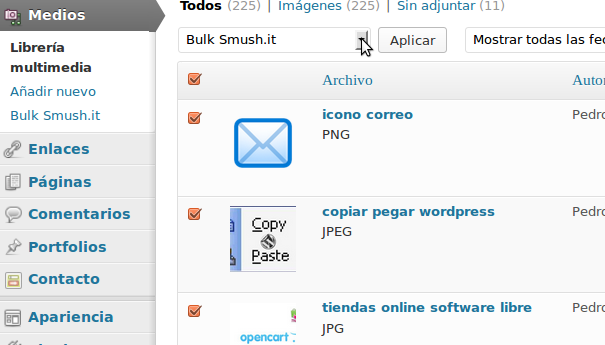
La captura de pantalla muestra lo fácil que es de usar. Sólo tienes que ir a la Libreria multimedia y seleccionar las imágenes que deseamos hacer smush.it, a continuación elije «bulk smushit» en el menú y pulsa aplicar.
🖱️ Utilizar un Software de optimización de imágenes
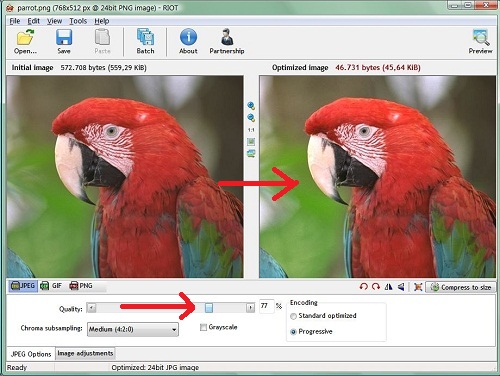
También se puede descargar un programa gratuito para optimizar imágenes para páginas web. Un ejemplo es Riot . Esta es la mejor opción antes de subir una imagen a nuestro sitio.

Sólo tienes que ir a la página web y pulsar sobre la flecha verde para descargar de forma gratuita. Este software es impresionante y muy práctico para todos los webmasters. Seremos capaces de controlar la compresión, número de colores, configuración de metadatos y mucho más, también seleccionar el formato de imagen (JPEG, GIF o PNG) para el archivo de salida.
La optimización de imágenes para páginas web es fácil cuando podemos comparar los formatos de imágenes con el clic de un botón.
¿Cuáles son tus consejos para la optimización de imágenes para páginas web?
 5 Plugins para Incluir Anuncios en los Vídeos de WordPress
5 Plugins para Incluir Anuncios en los Vídeos de WordPress Los Mejores Plugins de MailChimp para WordPress Gratuitos
Los Mejores Plugins de MailChimp para WordPress Gratuitos Como Crear un Widget Flotante en el Sidebar de WordPress
Como Crear un Widget Flotante en el Sidebar de WordPress Plugin para Imágenes de Variación Adicional para WooCommerce
Plugin para Imágenes de Variación Adicional para WooCommerce 4 Plugins WordPress para Incluir Noticias de los Mercados Financieros
4 Plugins WordPress para Incluir Noticias de los Mercados Financieros
Una consulta por si acaso sabéis algo. El programa Riot contiene un virus: Malsign.OpenCandy.7AF que me detecta AVG. Es desde su página oficial 🙁 ¿Ésto es así? Gracias.
Hola Vero. Pues acabo de pasar en enlace por un escáner y no dice nada raro. Supongo que será la configuración de tu antivirus.
Saludos