Durante estos dos últimos años con los avances de la tecnología web, hemos podido observar un rápido aumento en el número de sitios que han dejado de utilizar los típicos diseños aburridos. En estos días se puede tener fácilmente un diseño organizado de forma inteligente. Por ejemplo se hacer un diseño de scroll parallax o incluso un diseño que permite definir una ruta personalizada para los usuarios en el desplazamiento por las páginas.
Viendo un sitio con efectos de animación de fantasía, se puede pensar que es difícil de construir. Para que este no sea el caso, mostraremos una colección de 14 plugins jQuery en este artículo. Con la ayuda de estos plugins puedes romper con los típicos diseños estáticos y crear un diseño verdaderamente dinánico en tu nuevo proyecto.
jQuery Scroll Path

jQuery Scroll Path (Ruta de desplazamiento jQuery) es un plugin que como su nombre indica te permite definir tu propio camino de desplazamiento personalizado. El plugin utiliza canvas para dibujar caminos utilizando los métodos arc, moveTo y lineTo.
El desplazamiento con scroll se puede hacer con la rueda del ratón, con las teclas de arriba y abajo o con la barra espaciadora. También permite la rotación de la página completa usando CSS.

Desarrollado por TweenMax y el Greensock Tweening Engine, SuperScrollorama es un plugin muy popular para la creación de presentaciones de desplazamiento animado.

Puedes configurar desplazarse vertical u horizontalmente con fullcontent.js. El plugin de forma dinámica posiciona un contenedor dentro de la anchura y la altura de la ventana del navegador, y sin problemas puedes desplazarte entre cada contenedor. Es una herramienta fácil de configurar que da un bonito diseño de estilo presentación.
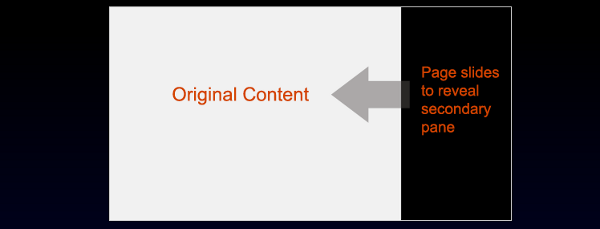
PageSlide

PageSlide es un plugin de jQuery que se desliza a través de una página web para mostrar un panel de interacción adicional. Por lo general contiene navegación secundaria, un formulario, o cualquier información adicional.

Stellar.js es un plugin muy fácil de usar que proporciona efectos de desplazamiento de parallax a cualquier elemento de desplazamiento.

Desarrollado por Scrollorama, scrolldeck.js es un plugin para crear presentaciones de desplazamiento.

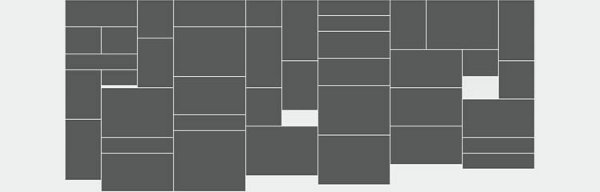
Packery es una librería de diseño de JavaScript que utiliza el algoritmo de bin-packing. En otras palabras, se llena todos los huecos vacíos. Los diseños Packery pueden ordenarse de forma inteligente. Los elementos pueden ser sellados en un lugar, se adaptan de forma ideal, o pueden ser arrastrados alrededor.
Shapeshift v2.0

Inspirado por el plugin jQuery Masonry, Shapeshift es un plugin que se encarga de forma dinámica crear un conjunto de elementos en un sistema de red de columnas similar a Pinterest. Tiene la capacidad de arrastrar y soltar elementos dentro de la red, manteniendo una posición de índice lógico de cada elemento.
gridster.js

Similar a Shapeshift (el visto anteriormente), Gridster es un plugin que permite construir diseños intuitivos que pueden arrastrarse a partir de elementos que abarcan varias columnas. También se pueden añadir de forma dinámica y eliminar elementos de la cuadrícula.
jQuery Nested

jQuery Nested es un plugin que va aprovechando los huecos libres, con un sistema multi columna de cuadrículas en su experiencia de diseño.

Stalactite es un plugin que muestra paquetes de contenidos de un elemento de forma lenta y perezosa. A diferencia de la mayoría de las librerías que tratan de hacer todas las matemáticas y la clasificación por adelantado, Estalactita adopta un enfoque lento y clasifica cada elemento secundario de forma secuencial.
Freetile.js

Freetile es un plugin para la organización de nuestro contenido de una manera eficiente, dinámica y sensible. Se puede aplicar a cualquier elemento contenedor y tratará de organizar sus hijos en un diseño que realiza un uso óptimo del espacio en la pantalla actual.
Columnizer

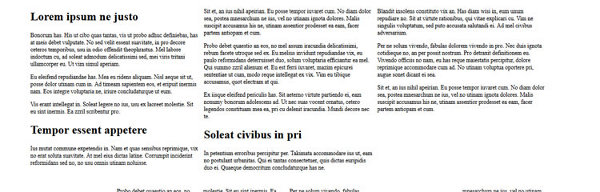
Columnizer es plugin fácil de usar con un diseño que muestra de forma automática el contenido en formato de columnas al estilo periódico. Puedes especificar el ancho de cada columna o un número de columnas en particular.

Y por último llegamos finalmente al plugin que ha inspirado a muchos de los plugins de este artículo. El popular plugin jQuery Masonry es una red de plugin dinámicos con un diseño que se encarga de los elementos verticales, colocando cada elemento en el siguiente lugar disponible en la red. El resultado reduce al mínimo los espacios vacíos verticales entre elementos de distinta altura, al igual que un albañil va añadiendo ladrillos en una pared.
Y vosotros ¿conocéis más plugins jQuery para crear diseños dinámicos? Esperamos tus comentarios debajo.
 5 Plugins para Incluir Anuncios en los Vídeos de WordPress
5 Plugins para Incluir Anuncios en los Vídeos de WordPress Los Mejores Plugins de MailChimp para WordPress Gratuitos
Los Mejores Plugins de MailChimp para WordPress Gratuitos Como Crear un Widget Flotante en el Sidebar de WordPress
Como Crear un Widget Flotante en el Sidebar de WordPress 4 Plugins WordPress para Incluir Noticias de los Mercados Financieros
4 Plugins WordPress para Incluir Noticias de los Mercados Financieros Las 5 Mejores Herramientas de Gestión de Proyectos para WordPress
Las 5 Mejores Herramientas de Gestión de Proyectos para WordPress
Podrías echarle un ojo a este plugin?
http://www.jquerygoup.tk
gracias!
muy bueno el de go up, no lo conocia, deberias subirlo a http://www.pluginsdejquery.com/ porque ese plugin no es muy conocido y tiene muy buena calidad, enhorabuena.
hola,
estoy estudiando la posibilidad de hacer mi web en wordpress, pero quería saber si conoces de algún plugin con el que puedas diseñar tu mismo un producto. es decir, yo fabrico vasos de plástico y querria que los usuarios se personalizaran los vasos con un plug in tipo paint de windows.
gracias
javier
Hola Javier. Mira este plugin a ver si es lo que necesitas http://codecanyon.net/item/fancy-product-designer-woocommerce-plugin/6318393
Hola, quería saber si conocen algo que sirva para dibujar planos de edificios, pero que considere cada arista como un elemento al cual se le puedan modificar ciertas propiedades a definir.
Saludos
Hola Jhon. Mira a ver si este te sirve https://wordpress.org/plugins/draw-attention/