Debe de existir cientos y cientos de frameworks responsive disponibles. Algunos como los populares Bootstrap, Gumby y Fundation, que ofrecen de todo para la construcción de un sistema front-end de cualquier tipo y tamaño.
Existen otros marcos como Skrollr y Cool Kitten, que se especializan en una función en particular (en este caso desplazamiento en parallax). Si necesitamos una gran cantidad de kits de interfaz de usuario predefinidos se puede utilizar, Pure, Ink y Top Coat. Entonces la pregunta es: ¿Cómo se puede elegir el más adecuado para nuestro proyecto?
Haciendo un repaso de los frameworks que existen, se nota en este último año los desarrolladores han cambiado claramente su enfoque para sumar más y más funcionalidades, para tratar de hacer que sus marcos responsive sean lo más ligero posible (con sólo los componentes necesarios), mientras que al mismo tiempo garantizan un buen funcionamiento y sean rápidos en todos los dispositivos. No hay relleno que valga, sólo una base ligera y sólida para la construcción de un sitio responsive.
Todo tiene mucho sentido realmente, ya que estamos en el año de la velocidad después de todo.
De esta forma con las palabras de un marco ligero frontal en mente, vamos a ver:
14 frameworks responsive y ligeros para el diseño frontal de un sitio web que nos pueden interesar para algún proyecto
Webplate

El marco Webplate incluye de todo, desde un motor de diseño responsive robusto, con elementos de botones globales, formas personalizables y soporte para fuentes de iconos IcoMoon. También viene con jQuery, Modernizr y Typeplate por defecto.
Fluidity
/* FLUIDITY v0.1.0 @mrmrs - http://mrmrs.cc MIT
*/
/*
Responsive Utilities
*/
img, canvas, iframe, video, svg { max-width: 100%; }
/* Wrap tables or pre elements in a div with this class */
.overflow-container { overflow-y: scroll; }
Fluidity es quizás el marco CSS totalmente sensible más ligero jamás visto. El HTML es casi el 100% responsive, y el archivo CSS dispone de 115 bytes. No se puede obtener algo más ligero que esto.

Construido sobre LESS, Schema es un marco de interfaz de usuario responsive que viene con una colección de todo incluido en los componentes CSS (botones, menús desplegables, formularios, etc) para ayudarnos a empezar rápidamente.

Esmerald es un sistema de red de respuesta pragmática en LESS. Es un bloque de elementos (opuesto a los floats) y se escribe con la metodología OOCSS utilizando la sintaxis de BEM.

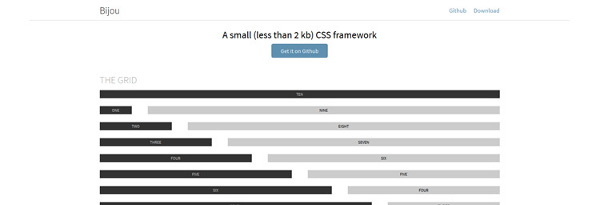
Bijou es un marco responsive ligero (menos de 2kb) de 10 columnas. Viene empaquetado con botones, alertas, tables, barra de navegación, y por supuesto un grid.
Base

Base es un marco semántico, ligero y extensible que permite crear fluidos y flexibles grids con sus propios anchos, columnas, gutters, offsets y padding. Incluye botón de menú y formularios, también incluye una colección de LESS mixins para propiedades de CSS3, animaciones, gradients y algunos mixins de servicios públicos.
Siiiimple

Siiiimple es un framework super simple CSS grid (12 columnas). Suficiente para según que proyecto.

Spark es un marco ligero basado en el servicio móvil con un diseño responsive. El marco viene preconstruido con varios temas de colores que son intercambiables en estilos brillantes y planos. En la actualidad los colores de fondo son color plata (por defecto), azul, verde, naranja, rojo, púrpura, lima y dragonfruit.

Flexbox Grid es un sistema basado en la propiedad de presentación flex.

typebase.css es un CSS tipografía minimalista repetitiva y personalizable. La cosa más importante que posee typebase.css es el ritmo vertical, forzada a través de la mayoría de pantallas de dispositivos, lo que garantiza que el texto en columnas y copias largas no se conviertan en irregular. Ambas versiones LESS y Sass están disponibles.

Construido con Sass, Hoisin es un mini marco frontal de respuesta sencillo que se ha creado como una alternativa a los marcos frontales hinchados más complejos. De forma consciente no incluye ninguno de los componentes para centrarse en dar una base organizada desde la cual podamos crear nuestra propia libreria.
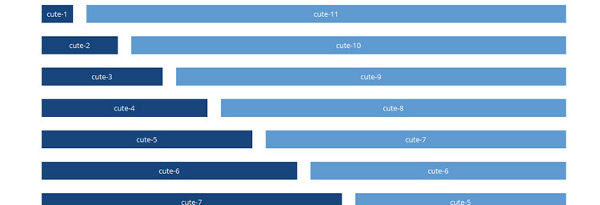
Cute Grids

Cute Grids es una versión para móvil con un sistema de red de respuestas de 12 columnas que nació de la frustración de los grandes marcos overbuilt de hoy en día, que pueden ser excesivos para la mayoría de los proyectos y restringen la creatividad del diseñador.
IceCream

Ink – A Responsive Email Framework

Ink no es un marco front-end pero vale la pena mencionar. Es un marco que nos permite crear rápidamente mensajes de correo electrónico en HTML responsive que funcionan en cualquier dispositivo o cliente.
 Como hacer que los mapas de Google tengan un diseño responsive
Como hacer que los mapas de Google tengan un diseño responsive 3 razones por las que el diseño web responsive es la mejor opción para una estrategia SEO móvil
3 razones por las que el diseño web responsive es la mejor opción para una estrategia SEO móvil Que es un Framework para WordPress y que ventajas tiene
Que es un Framework para WordPress y que ventajas tiene 6 plugins para el diseño y desarrollo del Framework de Genesis
6 plugins para el diseño y desarrollo del Framework de Genesis Como crear dos columnas responsive en Contact Form 7
Como crear dos columnas responsive en Contact Form 7
Deja una respuesta