Tabla de Contenidos
Realizar ajustes y mostrar cómo se ve tu sitio de WordPress en el front-end es más rápido y fácil a día de hoy, por no decir más satisfactorio cuando se pueden ver los cambios en vivo editando el CSS, y que mejor forma que hacerlo con un plugin.
Los plugins para personalizar los CSS son abundantes en el directorio de plugins de WordPress. Si lo que buscas es un plugin que va a generar una hoja de estilo CSS personalizada, tienes un montón de opciones para elegir. Sin embargo, aunque hay un montón de plugins que puedes utilizar para crear un archivo CSS personalizado, hay muchas menos opciones si estás buscando uno que muestre una hoja de estilo personalizada con una función de vista previa en vivo.
Así que después de pasar el filtro al directorio de plugins para personalizar los CSS con una función de vista previa en vivo, localicé estos cinco mejores. Lo mejor de todo ¡que son gratis!
💻 Advanced CSS Editor

La empresa ThemeIsle, junto con wunderkind desarrollaron este plugin, que fué liberado a principios de marzo de 2016.
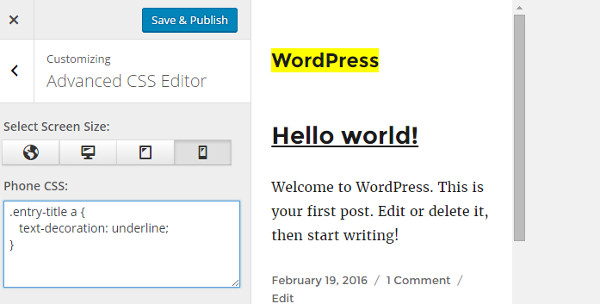
Después de instalar y activar el plugin, dirígete a Apariencia > Personalizar para acceder al personalizador del backend y busca la opción del menú «Advanced CSS Editor». Este aparecerá en la parte superior de la lista de opciones del menú Customizer. Para editar el código CSS, sólo tienes que añadir un selector y una regla para el cuadro de texto que aparece y abrir el elemento de menú Advanced CSS Editor.
Las reglas CSS pueden ser escritas para aplicar de forma global o de los dispositivos de destino específicos, tales como ordenadores de escritorio, tablets o teléfonos. Cuando las reglas están escritas, la vista previa del personalizador de la página web se actualiza automáticamente proporcionando una vista previa en vivo de las ediciones. Si seleccionas el punto de vista de tablet o teléfono, la ventana del navegador cambia automáticamente de modo que puedes previsualizar los cambios tal y como aparecerán en un dispositivo de ese tamaño.
🖥️ Simple Custom CSS

Un plugin de WordPress fácil de usar para agregar estilos CSS personalizados que anulan los estilos predeterminados de plugins y temas. Este complemento está diseñado para satisfacer las necesidades de los administradores que desean agregar su propio CSS a su sitio web de WordPress. Los estilos creados con este complemento se procesarán incluso si se cambia el tema.
Características
- Control de personalización (vista previa en vivo)
- Resaltador útil de sintaxis de código
- Revestimiento de código (comprobación de errores)
- No se necesita configuración
- Interfaz simple construida en la interfaz de usuario nativa de WordPress
- Prácticamente sin impacto en el rendimiento del sitio
- Sin consultas de bases de datos complicadas
- Documentación completa
- Permite acceso de administrador en redes WP (multisitio)
⌨️ Modular Custom CSS

¿Cambias con frecuencia los temas de WordPress? Si es así, este es el plugin de edición de CSS que has soñado.
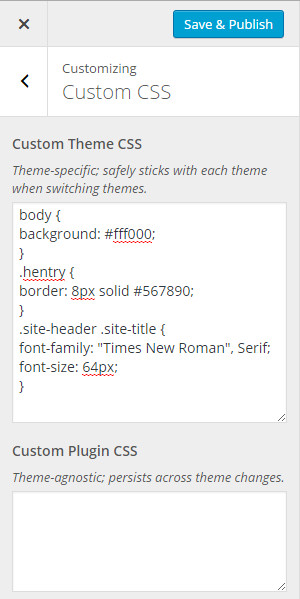
Lo instalas, activas y búscalo yendo a Apariencia > Personalizar. A continuación, selecciona la pestaña Custom CSS, donde se puede encontrar en la parte inferior del menú.
Con este plugin, puedes escribir reglas CSS para un theme-specific o un theme-agnostic:
- Las reglas para un theme-specific sólo se aplican al tema activo. Si cambias de temas obtienes un nuevo tema especifico en blanco para trabajar, y si cambias hacia atrás se volverán a aplicar las reglas sobre los temas concretos que habías escrito anteriormente.
- Se aplicarán las reglas de un theme-agnostic independientemente del tema que está activo. Si cambias temas y reglas del theme-agnostic seguirán siendo aplicadas.
Puedes encontrar más información sobre el plugin en esta página.
🖱️ SiteOrigin CSS

Este es el más complemento con más características en esta lista. SiteOrigin CSS es sorprendentemente potente teniendo en cuenta que es gratis.
Este plugin es el único en esta lista que no utiliza el personalizador (Apariencia > Personalizar) para accionar una función de vista previa en vivo. Después de instalar y activar el plugin, dirígete a Apariencia > Custom CSS para acceder a la hoja de estilos del plugin. En esta página, verás un editor de texto que no incluye una vista previa en vivo.
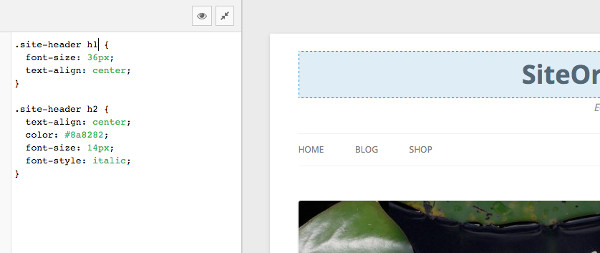
Para acceder a la vista previa en vivo pulsa en cualquiera de los dos botones que aparecen a la derecha, justo por encima del cuadro de texto. El botón con el icono del ojo abrirá un editor visual de CSS fácil de usar que los diseñadores no técnicos apreciarán. El icono con las flechas en expansión es una versión reducida del editor visual que requiere escribir manualmente las reglas CSS.

El editor visual de CSS proporciona un conjunto de controles que hacen que sea fácil de ajustar una amplia variedad de textos, decoración, y las opciones de diseño sin necesidad de saber mucho sintaxis CSS. De todos los editores CSS en esta lista, el modo de edición visual del plugin SiteOrigin CSS es el más fácil de usar para los usuarios de WordPress no técnicos.
Para editar un elemento utilizando el editor visual de CSS, comienza pulsando en el elemento que deseas editar. A continuación ajusta los atributos de los elementos disponibles que utilizan las opciones de texto, decoración y diseño. Los cambios se ven a medida que se hacen.
Si prefieres editar CSS manualmente, selecciona el icono de flechas en lugar de expandir el icono del ojo en la página Apariencia > Custom CSS.
Este modo de vista previa funciona igual que el modo de edición visual con la excepción de que las reglas CSS se deben escribir manualmente en el área de texto en la parte izquierda del navegador.
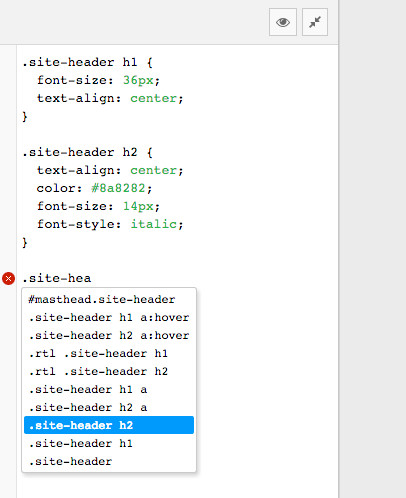
Ambos modos de vista previa te permiten localizar un selector adecuado pulsando en cualquier elemento de la página y luego recoge a partir de uno o más selectores sugeridos, que se enumeran en orden decreciente de especificidad, apareciendo en un panel en la parte inferior de la pantalla del editor de vista previa.
Al pulsar en cualquiera de los id,s justo por encima de los selectores sugeridos creará un selector aún más específico.
Este plugin también mantiene un historial de revisiones CSS para que puedas volver a una versión anterior de reglas CSS guardadas si alguna vez la necesitas.
Si bien hay un montón de razones que gustan de este plugin, hay dos áreas mejorables que merece la pena mencionar.
- No todas las opciones disponibles en el editor visual de CSS son muy intuitivas. Por ejemplo, las opciones Font Family y Text Shadow son sólo cuadros de texto vacíos. Si conoces la sintaxis CSS, estos no son demasiado difíciles de entender. Sin embargo, si no sabes la sintaxis CSS, calcular estas opciones pueden suponer un reto.
- No hay ninguna opción para escribir reglas CSS para los dispositivos de diferentes tamaños, como el editor avanzado de CSS. Esto puede parecer como buscar los tres pies al gato, pero teniendo en cuenta lo fácil de usar que es este plugin, vale la pena señalar que vas a tener que escribir manualmente las «media queries» para orientar las ventanas gráficas de diferentes tamaños, una tarea que muchos usuarios no técnicos prefieren evitar.
🖲️ TJ Custom CSS

Este plugin de WordPress viene de la empresa de desarrollo de temas themejunkie. Después de instalar y activar el plugin podrás añadir CSS personalizado en dos lugares diferentes:
- Un editor de texto situado en Apariencia > Custom CSS, con sugerencias de sintaxis con código de color.
- En el elemento de menú personalizado CSS, que se puede acceder en Apariencia > Personalizar.
Cuando se utiliza la opción de menú CSS personalizado dentro del personalizador, los estilos se aplican automáticamente a la vista previa del personalizador. Sin embargo, si deseas depurar el código CSS, cambia a la vista del editor de texto que incluye las señales codificadas por colores que ayudan a localizar los conjuntos de reglas no cerradas y otros errores de sintaxis.
Y el mejor plugin para editar en vivo es …
No puedo elegir un favorito. Cada uno de estos complementos será de interés para un tipo diferente de diseñador y habrá cual se adecua para hacer frente a las tareas concretas de codificación CSS.
¿Has utilizado alguno de estos plugins? ¿Hay algún complemento de edición en vivo para personalizar el CSS qué no está en la lista y merece la pena señalar? Espero tus comentarios a continuación.
 5 Plugins para Incluir Anuncios en los Vídeos de WordPress
5 Plugins para Incluir Anuncios en los Vídeos de WordPress Eliminar banner de un tema en la barra superior de WordPress
Eliminar banner de un tema en la barra superior de WordPress Los Mejores Plugins de MailChimp para WordPress Gratuitos
Los Mejores Plugins de MailChimp para WordPress Gratuitos Como Crear un Widget Flotante en el Sidebar de WordPress
Como Crear un Widget Flotante en el Sidebar de WordPress 4 Plugins WordPress para Incluir Noticias de los Mercados Financieros
4 Plugins WordPress para Incluir Noticias de los Mercados Financieros
Información muy valiosa Pedro,
Porque aún teniendo un tema hijo con su consiguiente documento CSS para editar, a veces no hace buena interpretación. Y hay que ir a un Editor CSS del tipo que comentas. Además, de por si, es más cómodo y WordPress se trata de eso, comodidad.
Yo suelo usar un widget (a activar) que incluye el plugin Jetpack: Editar CSS. Te permite una ‘Vista previa’ de los cambios. Hay otros como el de ‘SiteOrigin CSS’ que permite ver cambios también sobre la marcha desde el personalizador de WordPress, y vemos ‘in situ’ el Inspector del navegador.
Saludos 🙂
Hola Joan. Como bien dices son herramientas prácticas para simplificar el trabajo, y son a gusto del consumidor utilizarlas o no. El plugin SiteOrigin CSS es una herramienta fantástica que ayuda bastante en temas de diseño con WordPress, pero el widget de Jetpack no lo conozco, porque me parece un plugin (Jetpack) muy pesado que puede afectar el rendimiento de nuestro sitio, con muchas opciones que luego no se utilizan. Gracias por pasarte por aquí a comentar ;). Saludos!
Gracias..de acuerdo a esto elegire SiteOrigin